How to Host a Free Static Website with GitHub Pages

With GitHub Pages you can host a free static website. This is useful for simple sites such as personal blogs or portfolio sites.
The information for this guide was taken from the official GitHub Documentation located here. If you prefer a more detailed explanation you can read it there however it can be a bit confusing and I provide examples for some of the parts that caused me problems such as setting up the DNS records.
Creating the Repository
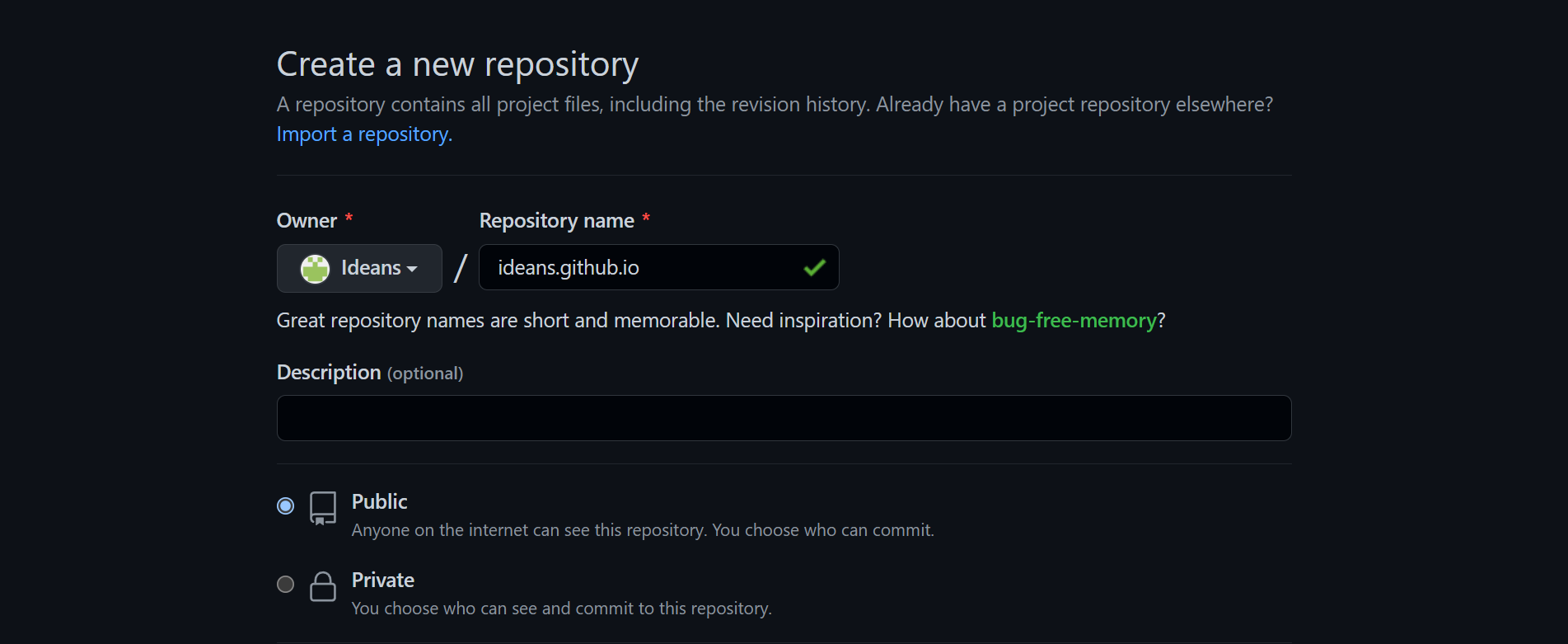
The first step is to create a new public repository with the following name. You can do that using this link https://github.com/new. Make sure the entire repo name is lowercase.
<user>.github.io
You can change the remaining settings however you like.
Creating the Website
To test the site I added a basic index.html template to the repository.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Test Page
</body>
</html>Now visiting https://<user>.github.io should show you the index page.
Using a Custom Domain (Optional)
DNS Settings
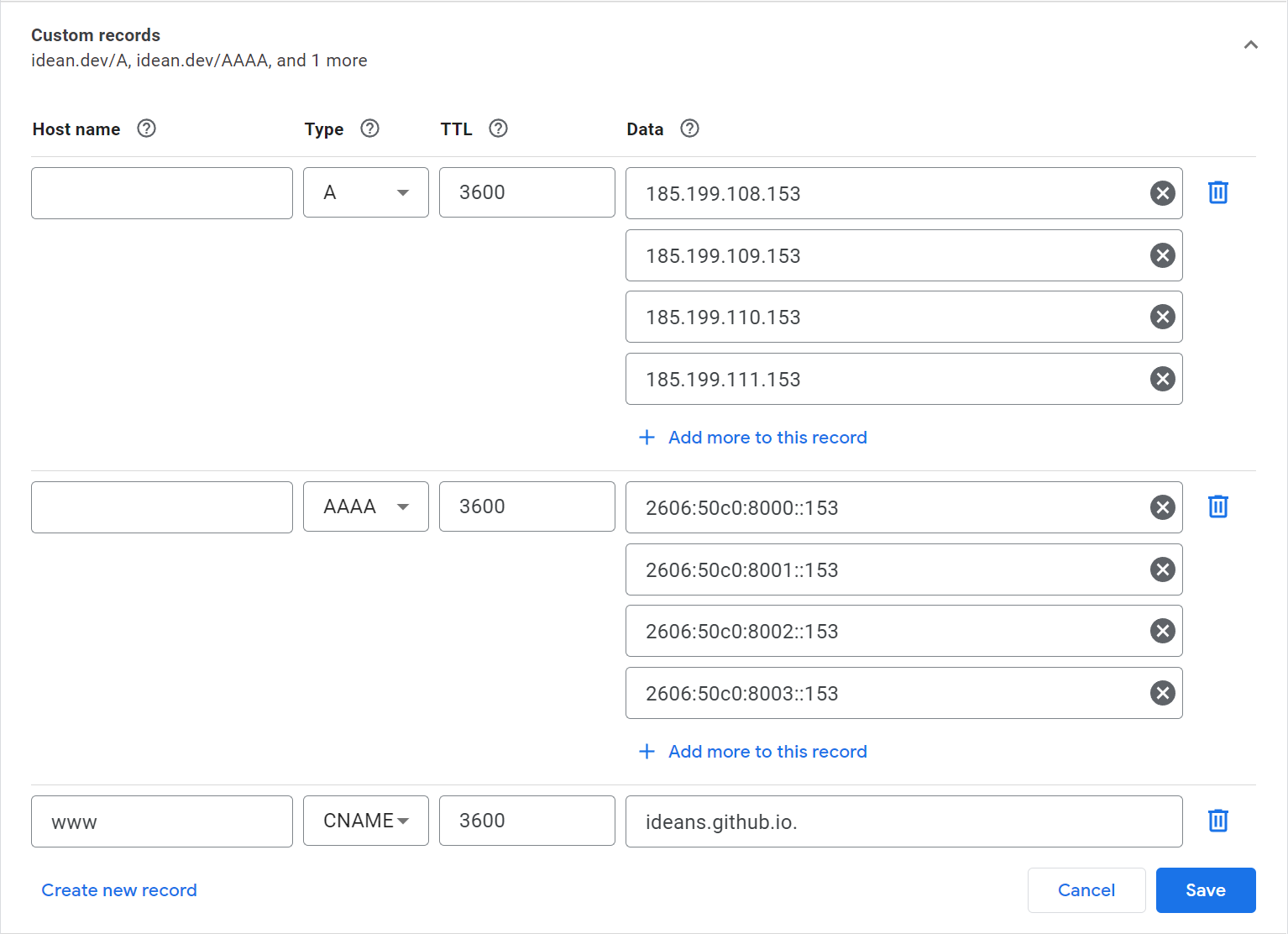
If you wanted to use a custom domain with your site you will need to create DNS records pointing to your repository.
These are my records I created using Google Domains

A Records
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153AAAA Records
2606:50c0:8000::153
2606:50c0:8001::153
2606:50c0:8002::153
2606:50c0:8003::153CNAME Record
<user>.github.ioYou can find more details regarding this topic on the GitHub docs located here.
Change Repository Settings
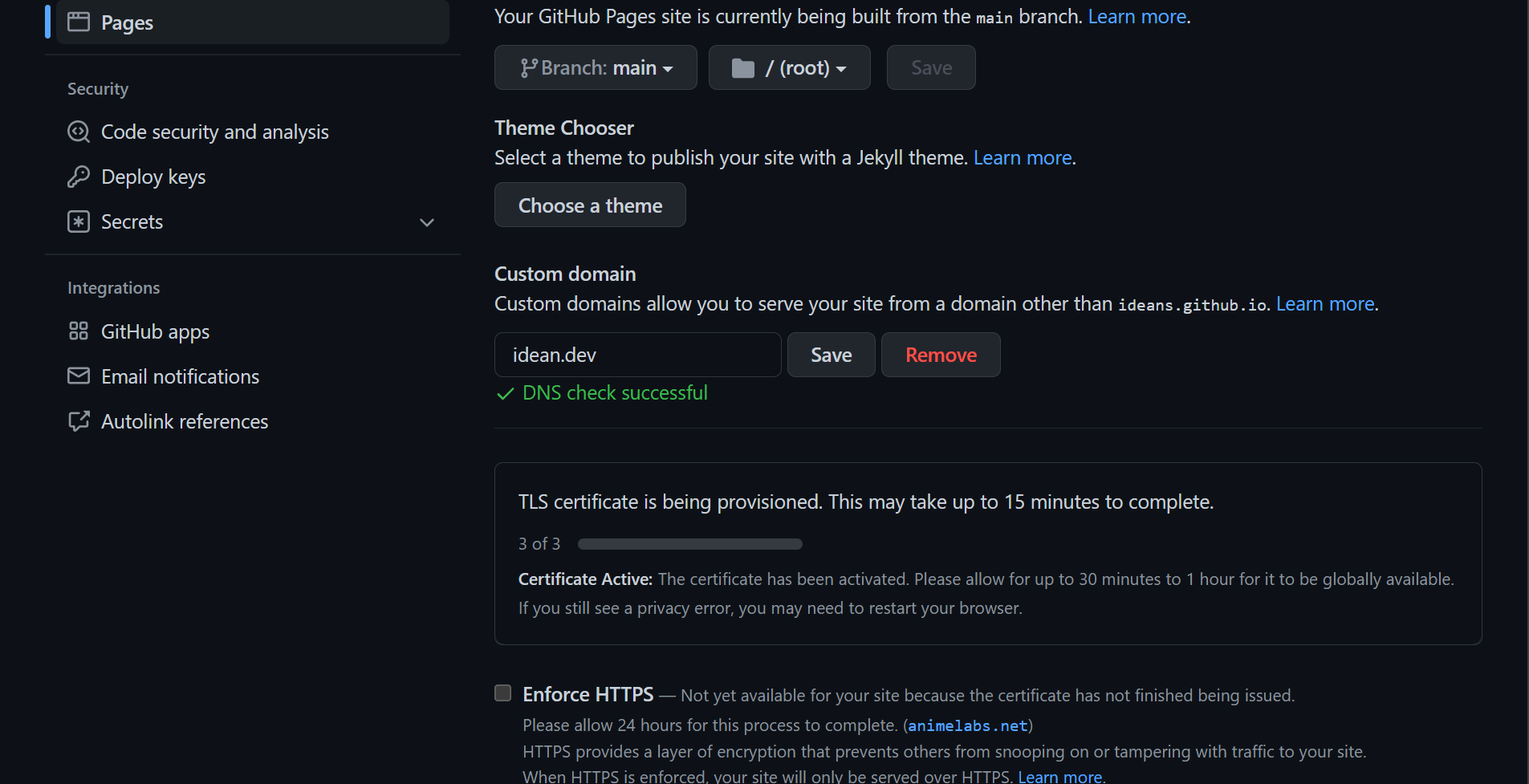
After creating the DNS records go back to your repository and go to Settings > Pages. You will want to enter your domain in the Custom domain field and click save.

After clicking save it will perform a DNS check to ensure your settings are correct. It can take up to an hour for the DNS records to update but for me it happened within a few minutes.
If you are unable to enable Enforce HTTPS you may need to wait for a few minutes then refresh the page.
Adding a Theme (Optional)
You can add a premade Jekyll theme to your repository from the Pages settings located at Settings > Pages.

This will add a basic theme to all Markdown files in the repository. For details on how to customize the layout of these pages refer to the Jekyll Documentation.
To add the theme to our index.html page you need to add the Jekyll Front Matter to the top of the file.
---
layout: default
title: Home Page
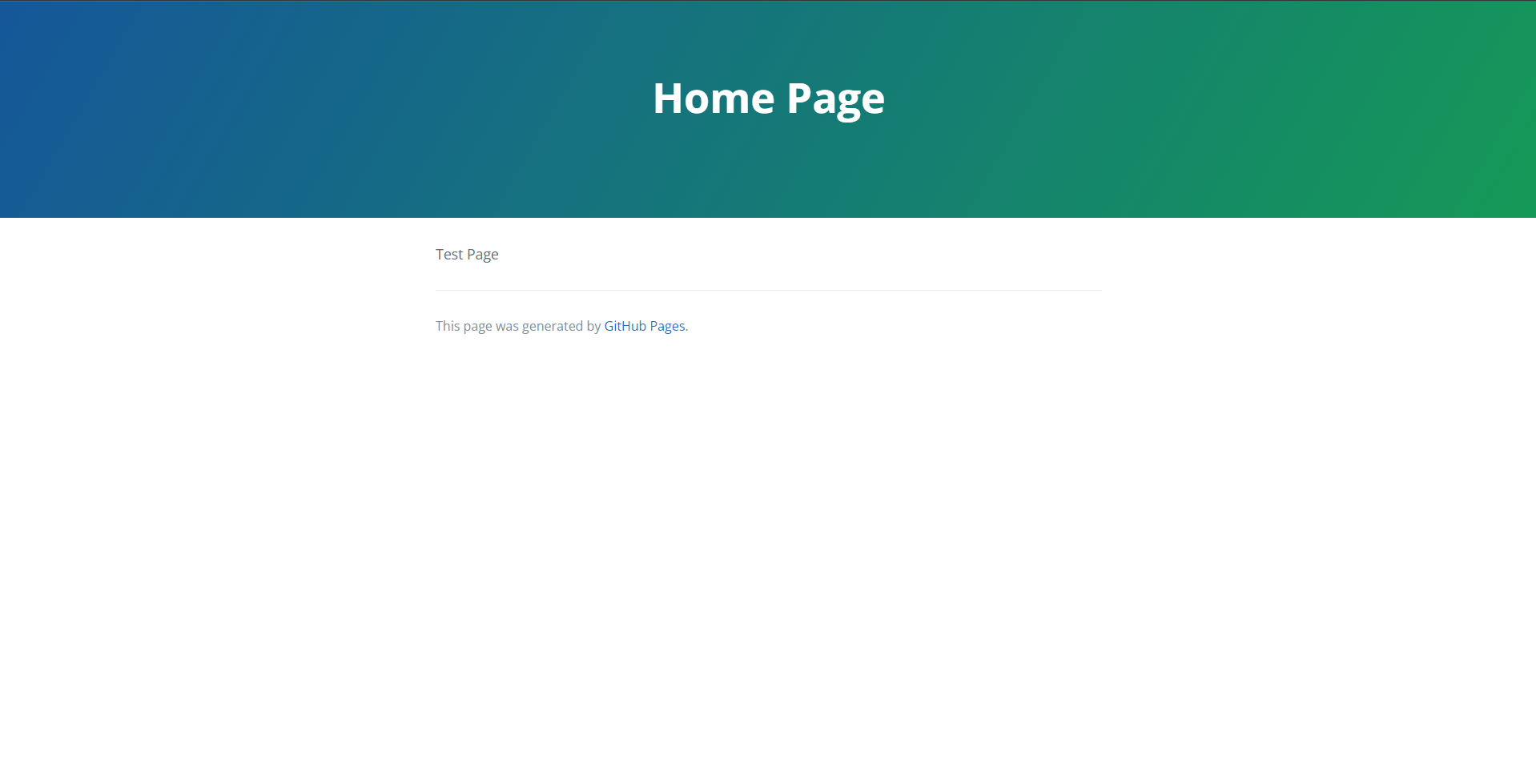
---The index page should now have the theme applied.

Conclusion
Here are some other useful guides you can use to create your website.
- Using Jekyll with GitHub Pages (Coming Soon)
- Using a Custom Jekyll Theme with GitHub Pages (Coming Soon)
- Official GitHub Pages Documentation
- Official GitHub Pages Jekyll Documentation
